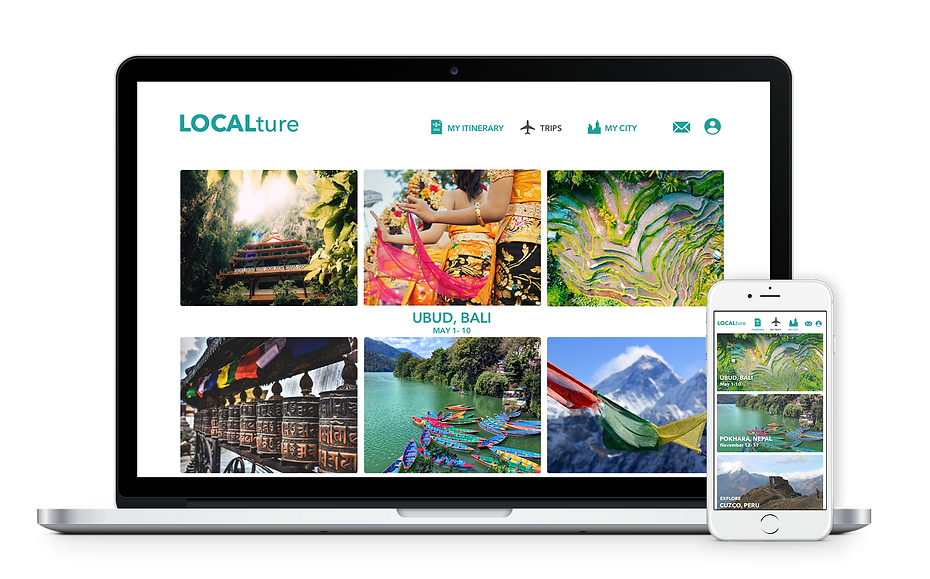
Local + Culture = LOCALture, a responsive website designed to help travelers find culturally authentic experiences in the location that they are visiting. Upon creating an account the user is prompted to input their interests and any trips that they are going on. Users receive a feed of travelers with mutual interests who are coming to their city and can recommend activities and locations that they think that traveler might enjoy. Users of LOCALture are only able to recommend spots in their city; this is designed to keep the recommendations as culturally authentic as possible.
TIMEFRAME
2 WEEK SPRINT
TEAm
3 UX DESIGNERS
ROLE
UX GENERALIST
TOOLS
SKETCH, INVISION, DOCS
SUMMARY
RESEARCH
PROCESS
SYNTHESIS
ITERATION
RESEARCH
My team wanted to learn about the challenges that arise when planning activities on a trip. We sent out a screener survey and selected 7 frequent travelers to interview further. We asked them questions about how they plan activities and how well these activities met their expectations.
Some key findings about our users:
Feels ‘obligated’ to see iconic landmarks in the city they visit, however they don’t always
enjoy the experience.
Crowds ruin the experience
of sight seeing
Prefers to get recommendations from locals of the place they
are visiting
Travels as often as they
possibly can, often taking
a long weekend trip
Finds it difficult to see everything they want to
during their short trip.
Values culturally authentic experiences over tourist traps
From this information we created our user persona Sabrina, a seasoned traveler who still struggles to figure out which activities will bring her the most satisfaction when she is traveling.

In our scenario Sabrina embarks on a long awaited trip and automatically heads to the most famous landmark in that city. She finds the attraction to be overrun by crowds and not what she expected. This is where our area of opportunity lies.

Sabrinas journey Map
THE PROBLEM
Sabrina likes to take frequent short trips to maximize her vacation time. She doesn’t have the time to spend all day in line at an attraction that she doesn't find valuable in the end. She values being able to experience the real culture of the city where she is visiting, not an attraction that is solely visited by tourists. Sabrina has found that recommendations from locals often provider her with the culturally authentic activities she is looking for.
How might we provide her with trustworthy recommendations to plan activities valuable to her cultural experience in a way that will make the most efficient use of her time?
IDEATION
To solve our users problem we wanted to create a website encouraging locals of a city to share their favorite spots with travelers. To accomplish this the idea of our site is that only locals of a city are allowed to write and share recommendations for their favorite spots. For example, only a New Yorker would be able to write a review for a spot in New York. Our hope is that this model will encourage travelers to visit locations were they can experience authentic culture rather than tourist traps.
FEATURE PRIORITIZATION
My team and I used a method called MoSCoW mapping to plot our necessary features. You create a matrix with the axiss being high effort and low effort, high impact and low impact. You then plot each feature on the matrix. The first quadrant is your Must features, followed by Should, then Could, and finally Won’t (for this iteration at least). From here you can figure out which features are necessary in your MVP (minimum viable product) and focus on those.
Here is our MoSCoW map.
.jpg)
Our main features

DESIGN STUDIO
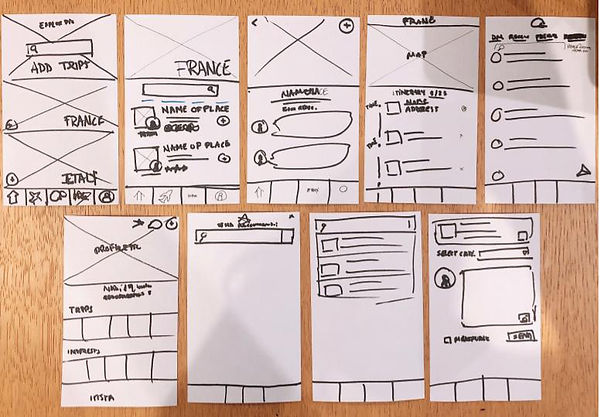
We conducted a design studio for each page of the mobile site.
The format was:
1. 10 minutes to sketch ideas
2. 5 minutes to present each idea
3. 5 minutes to combine the ideas into the best possible option.
4. Repeat.


TESTING
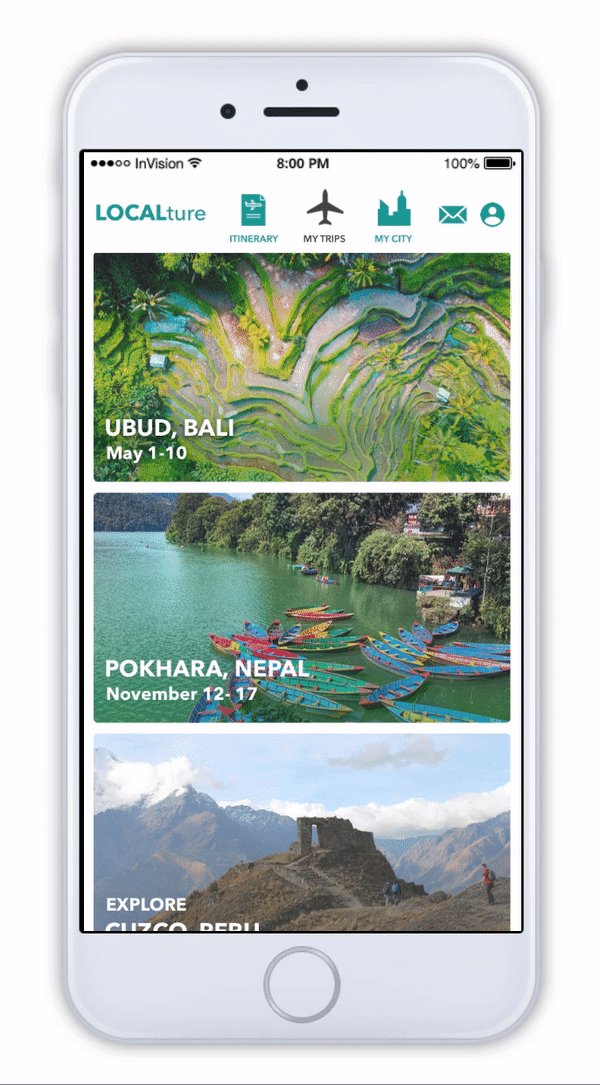
We brought our wireframes into sketch and then made a prototype in InVision.
We tested users on two tasks:
TASK 1: find a cafe in Paris and add it to their itinerary
-
3 / 5 users rated the task 1 out of 5 in terms of ease of use. (1 being easy, 5 being difficult)
-
4 / 5 users stated that they would not like to choose the exact time that they visit an attraction

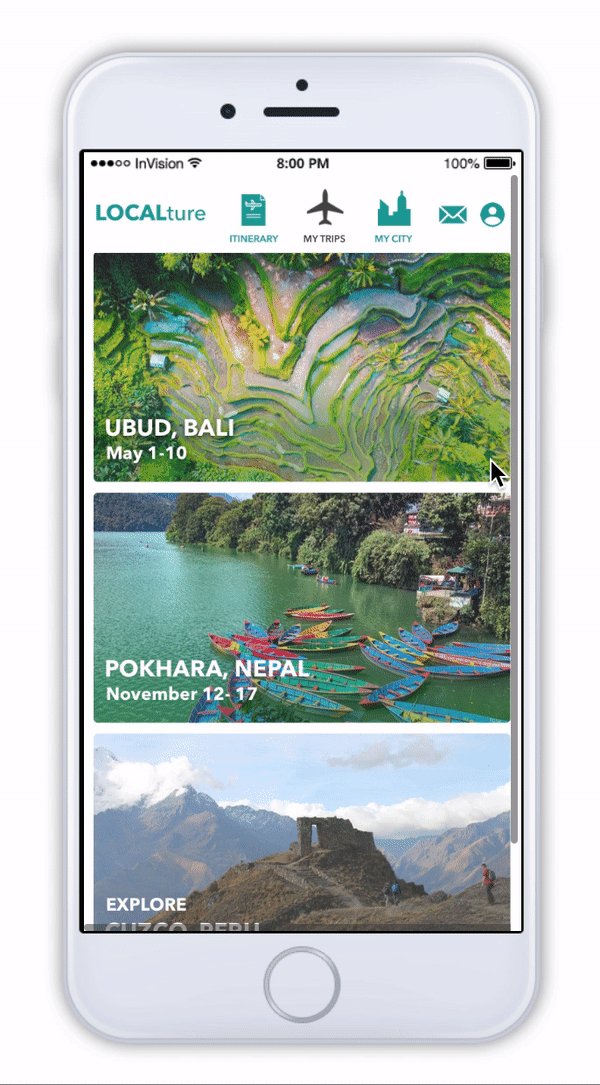
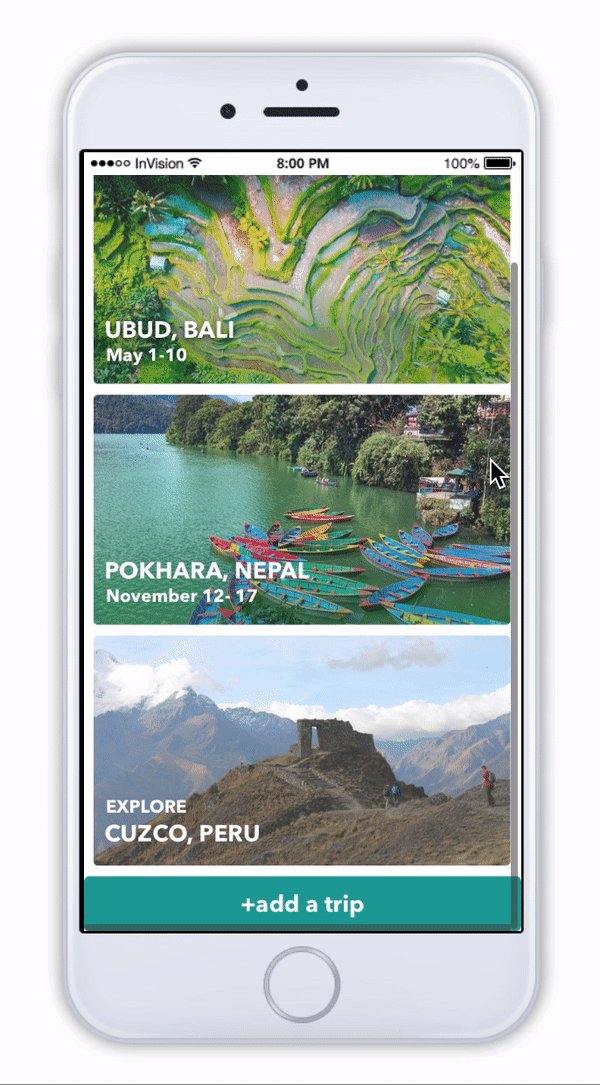
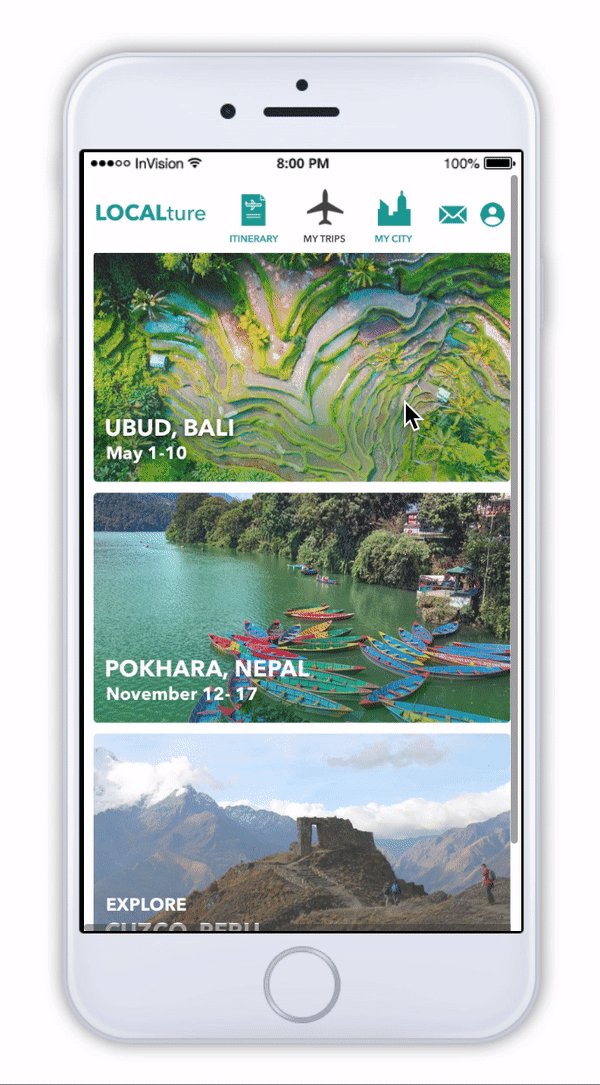
1. Tap Paris
2. Tap Cafe
3. Tap add to itinerary
4. cafe is added to itinerary

TASK 2 : Recommend your favorite BBQ spot to a traveler visiting your city.
-
3 / 5 users rated this task a 3 out of 5 in terms of difficulty . (1 being easy, 5 being difficult)
-
Users did not think to look in messages to send a recommendation

1. Tap messages
2. tap on person looking for BBQ
3. Type in location and select from dropdown
4. Type review and tap send
5. Recommendation
is sent

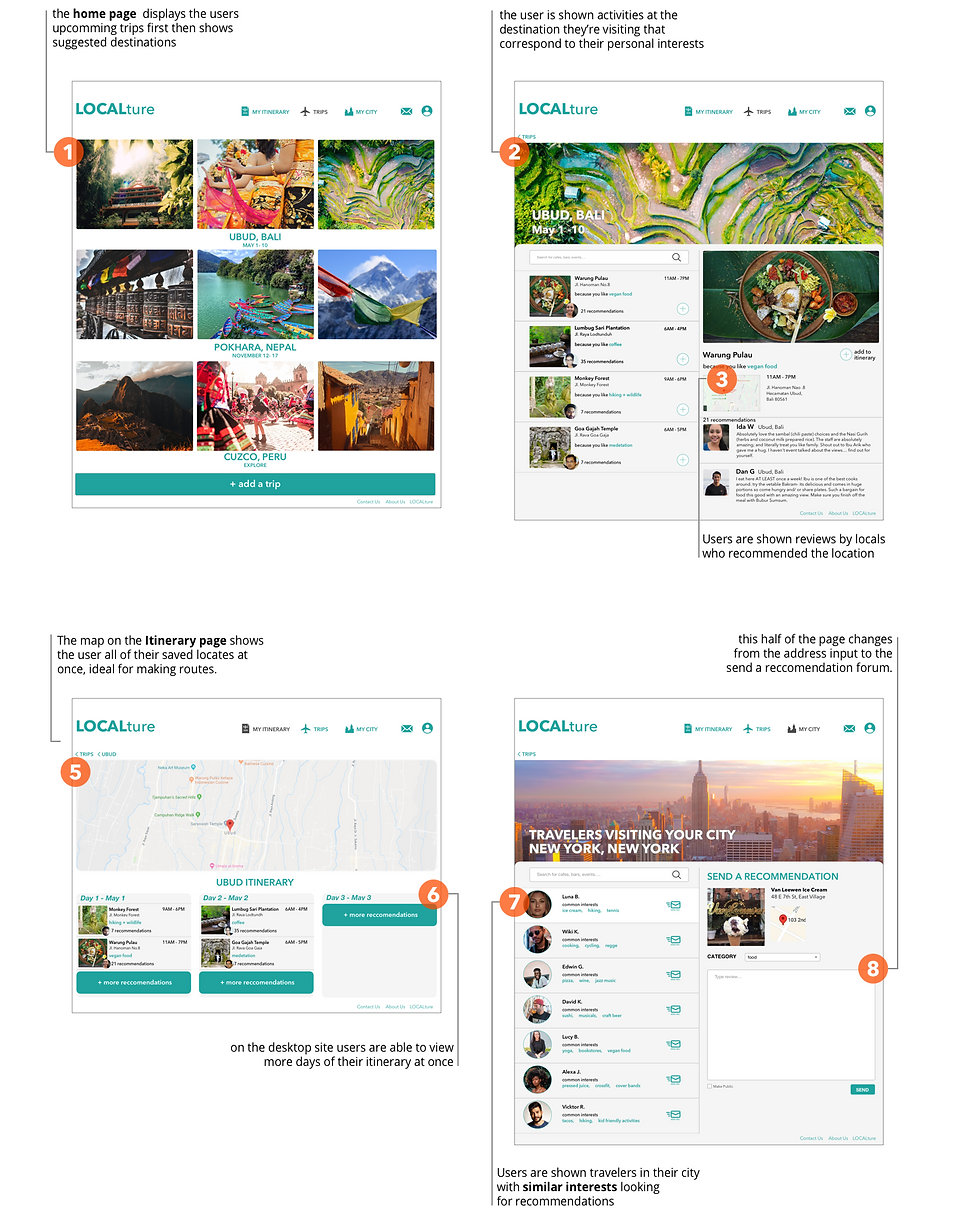
DESKTOP SITE
Next we started another design studio for our Desktop site. We liked the idea of combining pages when possible. We were able to combine the recommendations for a city with the recommendations for a specific location by implementing a split screen. Also we were able to show a few days of the trip at a time rather than one.


NEXT STEPS
-
Our immediate next steps would be to create an onboarding process to explain the concept of LOCALture to potential users.
-
For the future of this, app my team discussed creating some sort of incentive program encouraging users to send recommendations.